Shopify continues to be an excellent choice for merchants due to its seamless user experience, scalability, robust features, security, and support it offers.
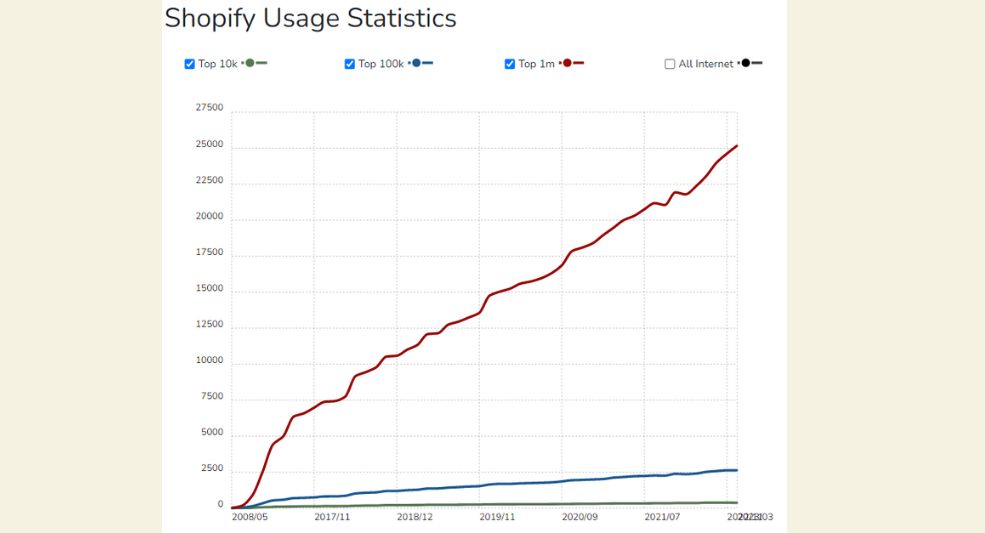
Over the years, the Shopify platform has experienced a consistent and impressive surge in popularity.
Analysis of BuiltWith usage statistics reveals a significant growth trend, with the platform’s usage doubling since October 2017. Currently, Shopify utilizes 4.24% of the top 10,000 sites and 3.02% of the top 100,000, as evidenced by the data.
In this expertly crafted Shopify SEO Guide, we will take you on a journey to unlock the full potential of your Shopify store by leveraging the power of search engine optimization (SEO).

Image credit: trends.builtwith.com
Why Invest in Shopify’s SEO?
- Drive targeted traffic to your Shopify store
- Enhance your online visibility and brand recognition
- Outrank competitors in search engine results
- Increase organic sales and conversions
- Build trust and credibility with potential customers
- Optimize user experience for improved customer satisfaction
- Achieve long-term, sustainable growth for your e-commerce business
Navigating Shopify SEO Challenges
- Taming Subcategories: Overcoming limitations in managing subcategories to enhance SEO performance.
- Tackling Uneditable robot.txt Files: Find workarounds to optimize your site’s visibility despite restricted access to robot.txt files.
- Mastering Sitemaps: Maximizing the potential of sitemaps to improve search engine crawling and indexing.
- Unleashing the Blogs Section: Leveraging the blog section effectively to boost organic traffic and engage with your audience.
- Conquering Forced URL Structure: Strategies to overcome limitations in customizing URL structures for better SEO outcomes.
- Defeating Duplicate Product Pages: Overcoming challenges related to duplicate content issues and ensuring unique, optimized product pages.
- Harnessing Product Variant Pages: Optimizing product variant pages to maximize visibility and cater to diverse customer preferences.
Subcategories
Subcategories are important to distribute the products correctly. Shopify doesn’t allow us to create subcategories. For example
example.com/collections/Shirts (can be created)
example.com/collections/shirts/lenin (can not be created)
example.com/collections/lenin (can be created)
Here’s the catch.
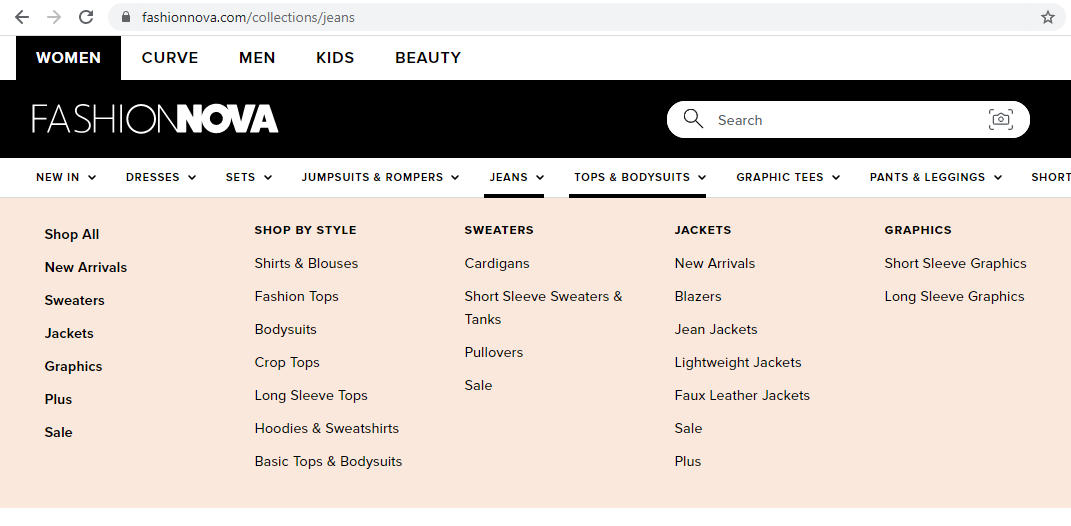
We can help you show them like subcategories in the main menu. A Famous Brand Fashion Nova has an efficient main menu that clearly shows the categories and subcategories.

Uneditable robot.txt Files
It is recommended to use robots.txt to tell the search engine if the pages need to be crawled or not. Shopify does not allow us to edit robots.txt for any purpose of SEO on Shopify. However, it is already optimized.
That said, if you still have a particular page that shouldn’t be accessible by search engines, use the noindex tag as shown below.
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- Click the theme. liquid layout file.
- To exclude the search template, you will require a code.
- Make sure that you replace the page-handle-you-want-to-exclude with the correct page handle.
- Click Save.
Sitemaps
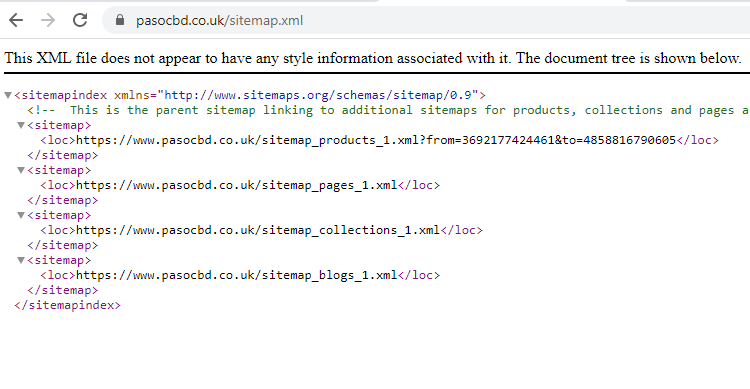
Shopify has XML sitemaps available; they have a ‘locked sitemap’ (not editable) with only four categories, which means you can’t create any further categories in the sitemap.
- Products
- Pages
- Collections
- Blogs
You can find your sitemap under yourstore.com/sitemap.xml. These four sections are called child sitemaps.

Blogs Section
Although Shopify is an excellent eComm platform, their blogs are certainly no WordPress blogs. It does not have some features like blog categories and author profiles. However, it allows us to add tags to the blogs.
Note: If you are familiar with coding or have a good developer, you can optimize your blog section.
Forced URL Structure
Looking for a URL that can convey your business message to your customer without being too long?
Shopify won’t allow you to do that with its forced URL structure.
Default URLs(not editable):
example.com/collections
example.com/products
example.com/pages
example.com/blog
Types of URLs you can NOT have in Shopify
example.com/jeans
example.com/collections/women/jeans
What you can add after the default URL structure
example.com/collections/women-jeans
example.com/products/blue-denim-jeans-women
example.com/pages/shipping-information
example.com/blog/news
Duplicate Product Pages
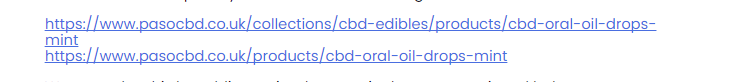
Shopify’s URL structure leads to creating multiple URLs for the same product. As a result, it creates duplicacy issues for the search engine, as shown below.

We can solve this by adding a simple canonical tag as mentioned below.
<link rel=”canonical” href=”your-product-URL” />
Product Variant Pages
Product variant pages are those created by slight variations from the main URL, as shown below:

Shopify creates multiple pages for 1 product by using different variants like size, color, quantity, materials used, etc.
This creates duplicate content issues by a different attribute added to the URL while the main product remains the same. This means that multiple pages exist with duplicate/similar product descriptions and images.
However, product variant pages are not an SEO issue. And some websites actually benefit from these URLs.
Why Shopify Is Still A Great Choice For Merchants
Let’s look at two examples of Shopify stores that are successful even in today’s pandemic times.
The first store we will look at is JB Hi-Fi: Australia’s largest home entertainment retailer. And the second is FashionNova: a top online fashion store for women.
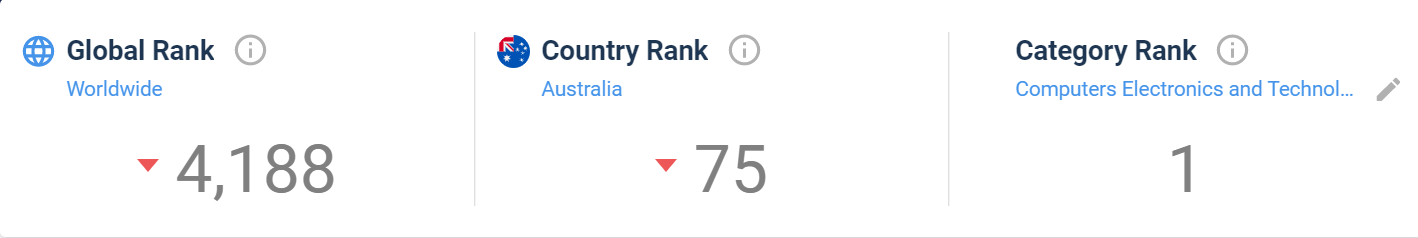
JB Hi-Fi Stats At A Glance
JB Hi-Fi is a publicly listed retailer in Australia that specializes in consumer goods. Let’s look at a few stats about the company:
Ranking:

Search Performance:

While they use their store to make a majority of their sales, they also use social media and other channels to help promote their products and offers. For more stats, you can have a look here. This example was to show you how beneficial a Shopify store can be for your business.
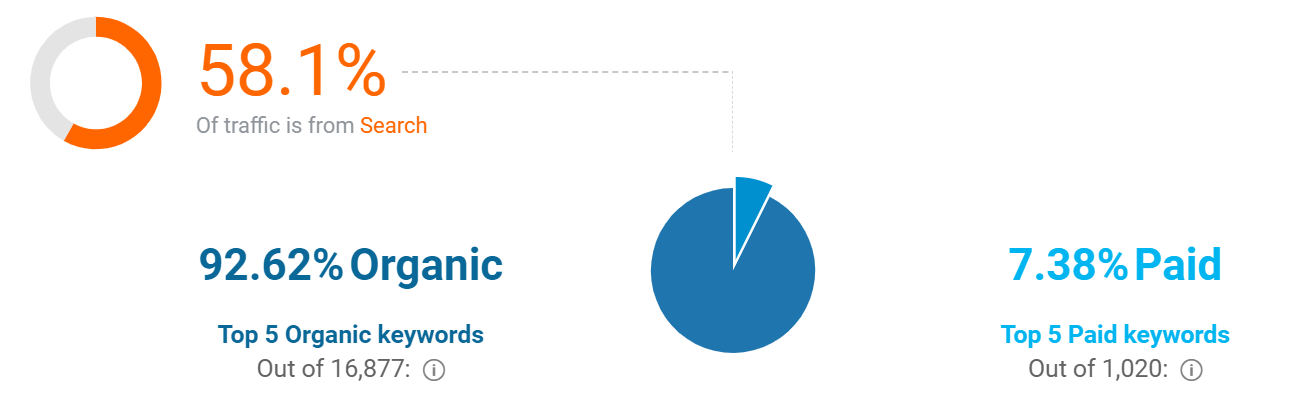
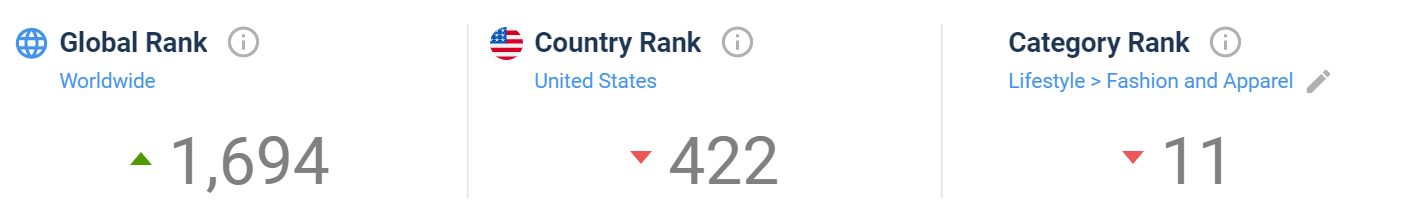
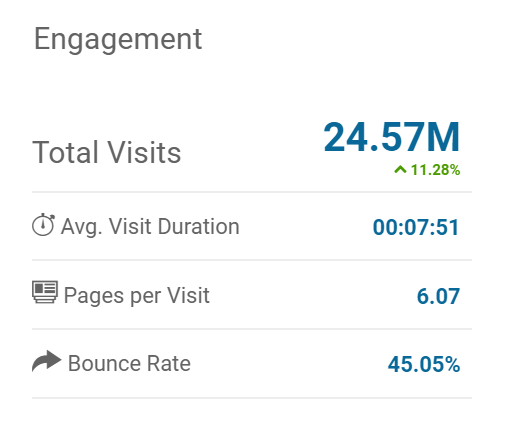
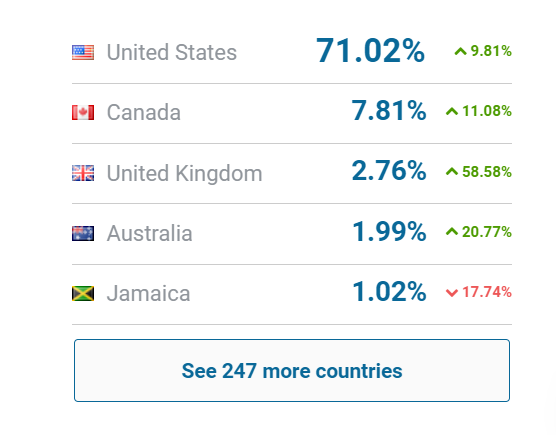
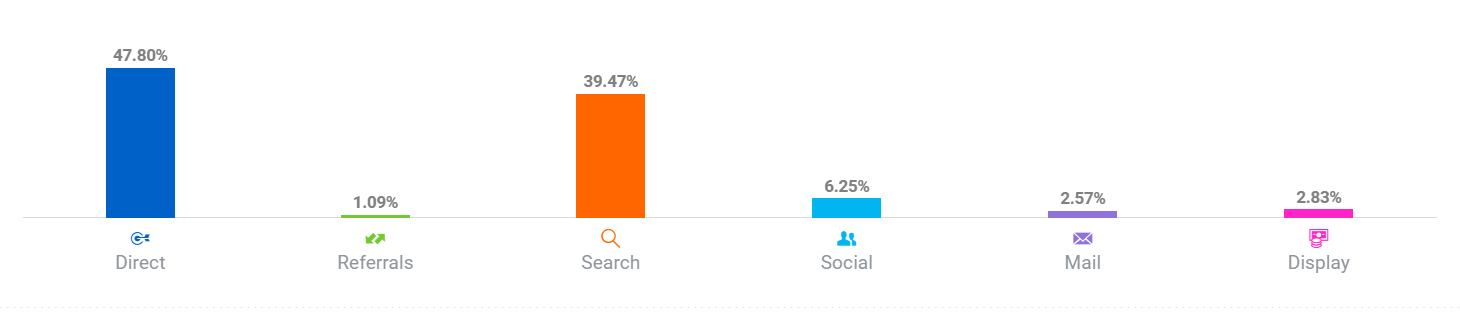
Fashion Nova Stats At A Glance
Fashion Nova is a fast fashion retail company based in the USA. It has five offline stores, but it uniquely integrates Instagram to drive its traffic and sales on Shopify. Let’s glance at the major stats on the brand’s performance.
Ranking:

Traffic Overview:



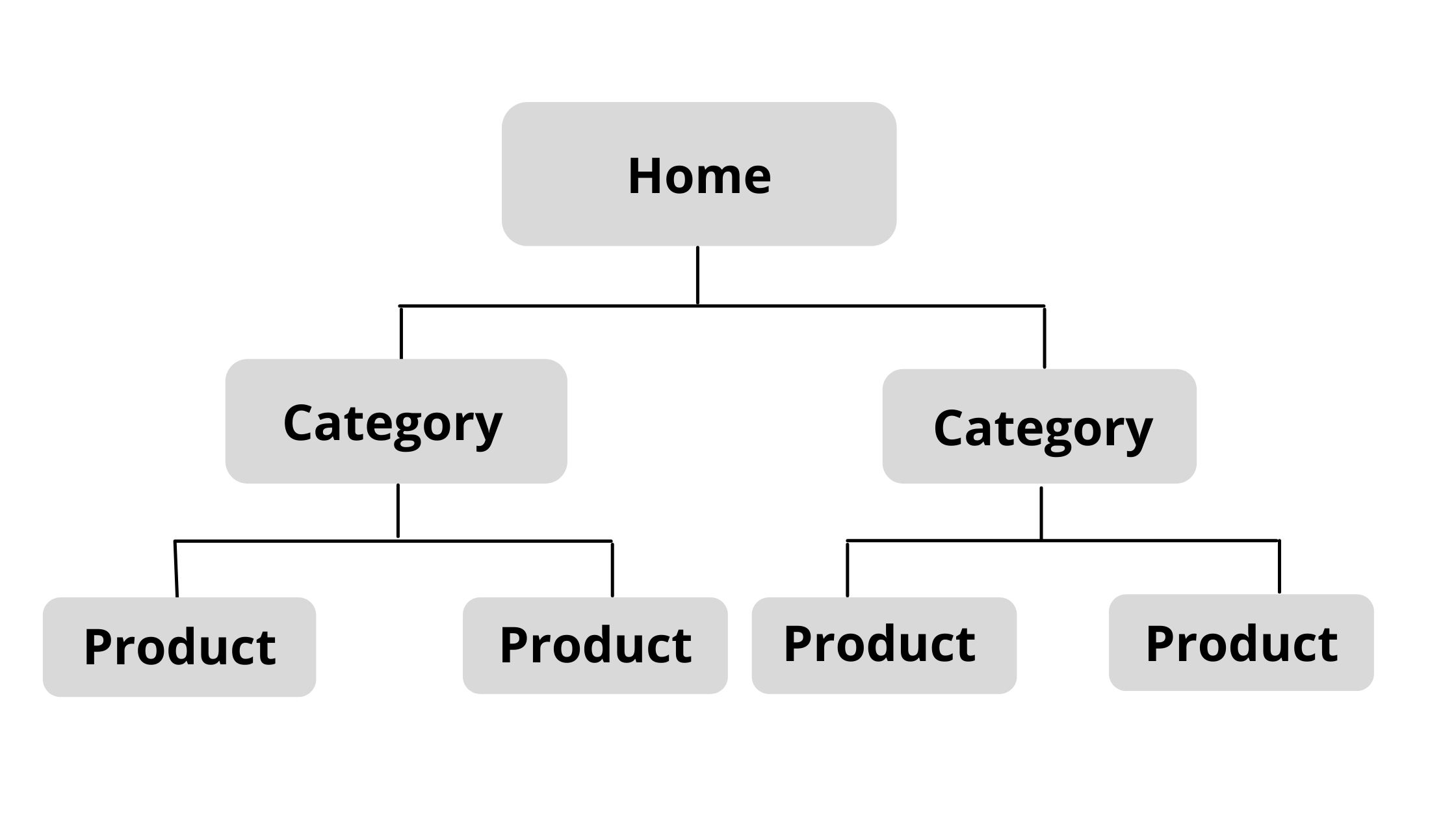
The Value Of A Good Site Structure
When it comes to your Shopify site, Marie Kondo’s organizational skills will help.
Jokes apart, if you want search engine bots and your customers to send more love to your site, you need to understand how important it is to have a simplified site structure.
To attract more users to your website and for good SEO practices, you should have an optimized site structure for your store.
Homepage > Category Page > Product Page

Notice how all the products are just a few clicks away from the homepage. However, Shopify’s basic website page structure is product categories(collections) and products.
Best Shopify Stores Structure will include or follow:
- A good and logical hierarchy
- Clean, optimized, and readable URL structure
- Each page should be linked to the main navigation unless there are 1000s of pages that can not be linked.
- All pages should be reachable within three clicks.
Improve Your On-page Shopify SEO
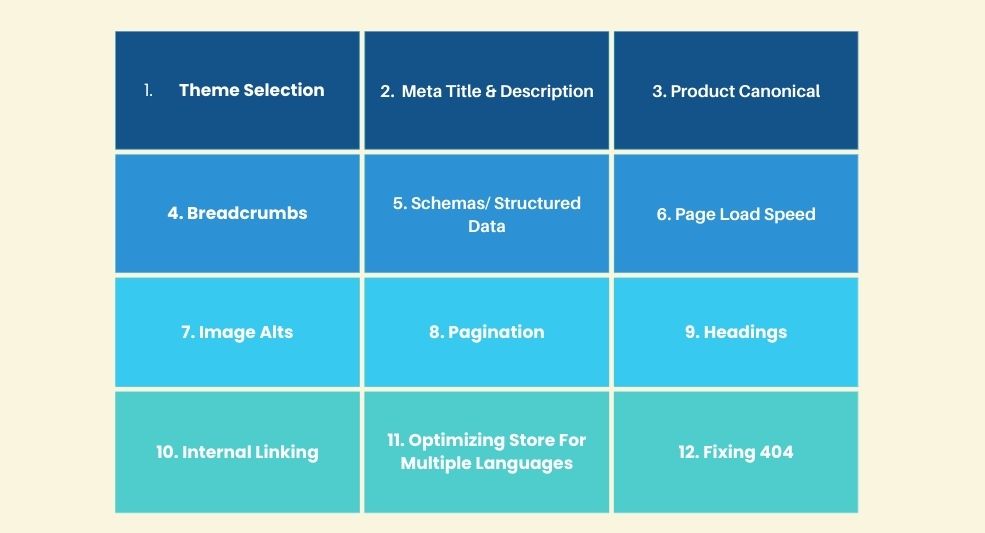
Here’s the checklist you’ve been waiting for, for improving your Shopify SEO. It is comprehensive but easy to follow. So go ahead, maximize your chances of appearing in search results like a boss.

Theme Selection
It is an important part of starting your online store. Don’t hurry to select a preset shiny, attractive template that shows the same products you will sell.
Here are some essential key points that you should consider while selecting your theme.
- Java Script: Be mindful of client-side JavaScript when choosing a Shopify theme or when you have one custom-made. Make it a priority not to rely on JavaScript rendering so that search engines can understand what your content is about.
- No Heavy Filters, crawling issues in filters: while choosing themes, you must check that it doesn’t have any heavy filters. Sometimes filters can cause crawling issues.
- Easy-to-load themes: Always choose easy-to-load and fast themes. Fast-loading websites rank high in search results.
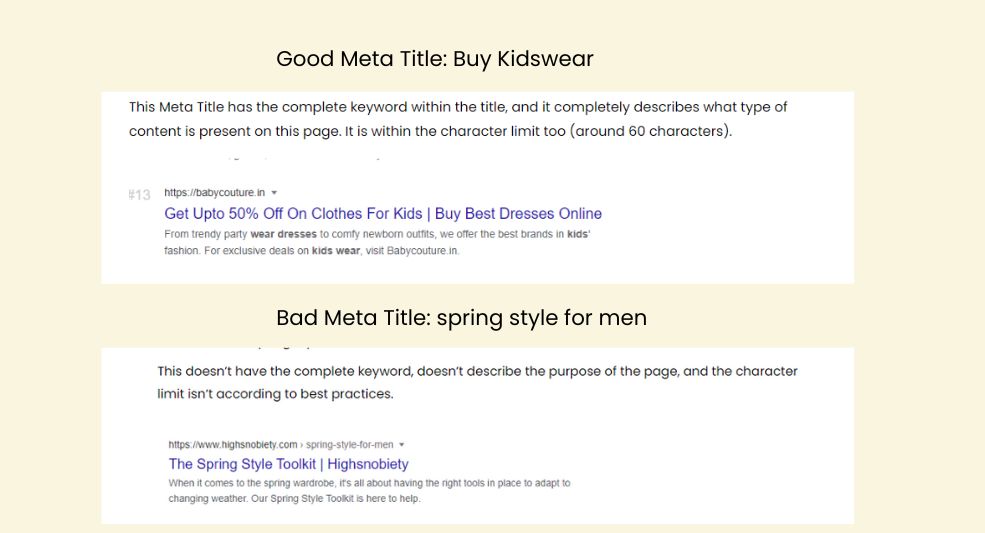
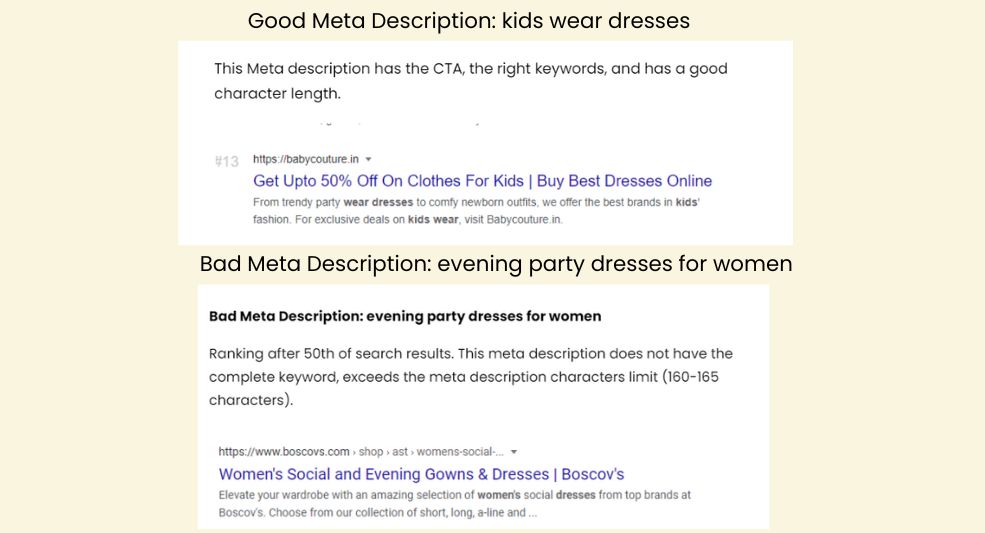
Meta Title & Description
- Meta Tags play an important role in the SEO process. Websites having highly optimized and meaningful meta tags rank high in search results.
- Websites having short or missing meta titles & descriptions will lose a great opportunity to rank better in search engines.
- You should use attractive and eye-catching CTAs in your metas that will help to improve the conversion rate.
- Conduct experiments with CTAs and see their impact on CTR in the Google search console. You can use the CTAs that are performing better in meta tags.


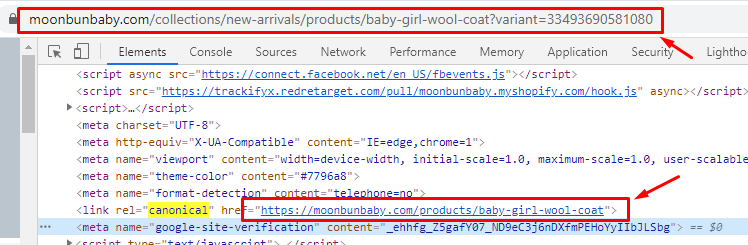
Product Canonical
Shopify creates two types of URLs for the products present on a collection page, and all the content of the page will remain the same for both URLs. Let’s understand this better with the following examples.
Product in Collection: This type of product URL is created when we access a product through a collection page.
https://moonbunbaby.com/collections/new-arrivals/products/baby-girl-wool-coat
Product URL: Shopify creates this type of URL for all the product pages.
https://moonbunbaby.com/products/baby-girl-wool-coat
This can create duplicate issues for search engines. So, to avoid this issue, we add a canonical tag to the collections product URLs.
Canonical URL: https://moonbunbaby.com/products/baby-girl-wool-coat

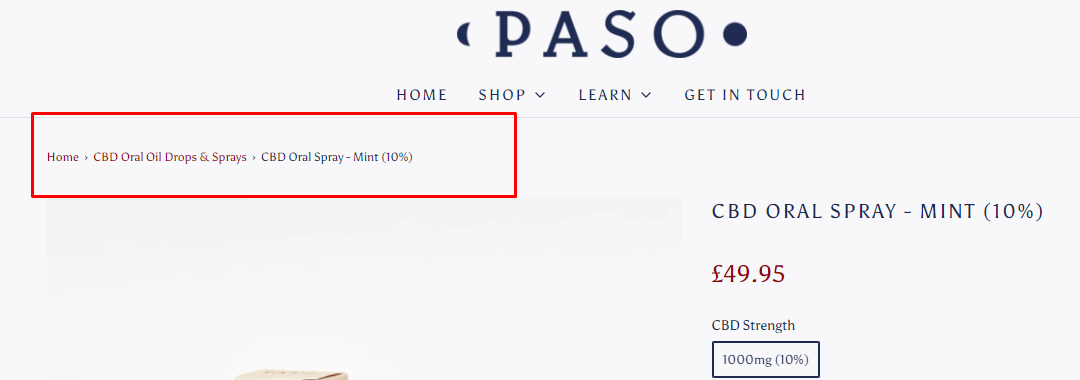
Breadcrumbs
Breadcrumbs are like secondary navigation on a website. It allows users to understand their current location on the website. This helps users find their way back to a step and start over, as shown in the below example.

Although there is no good reason to avoid using breadcrumbs, using them doesn’t cause any harm since most users don’t pay attention to them generally.
It helps to reduce the user’s anxiety. Sometimes a user feels lost while navigating to a website; there comes the role of breadcrumbs that shows the complete path from the starting page to the current page, so he/she can track back to the previous pages.
Why is Breadcrumbs good for Shopify SEO?
- Lowers the bounce rate
- Improves the user experience
- Breadcrumbs in search snippets

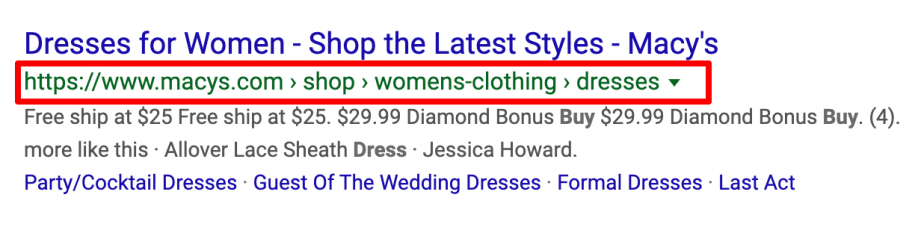
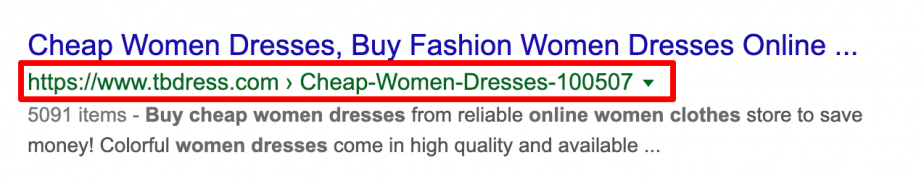
If you don’t use breadcrumbs or fail to tell the Google bots through proper codes, Google will use its breadcrumbs version based on your URL.

Schemas/ Structured Data
Structured data helps search engines read and better understand what your website is about. Remember that Google creates rich snippets using structured data.
You can implement different types of schemas for your Shopify website, as mentioned below:
- For Home Page
- For Product page
- For Collection page
- For Shopify’s Blog/ Article pages
For Home Page
You can add two types of schema to your website’s homepage.
- Website
- Organization
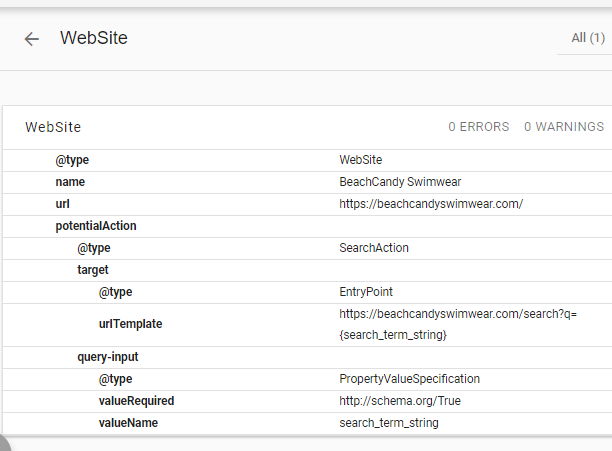
Website Schema
A website is a set of related web pages that belongs to the same domain. Website schema should include the following properties.
- URL: Your website’s URL is entered in this field include
- Target: According to schema.org, this field “Indicates a target EntryPoint for an Action.”
- Query-input: this is a text search deep link with -input that inlines “the resulting value of -input properties into action URLs” (source: schema.org)

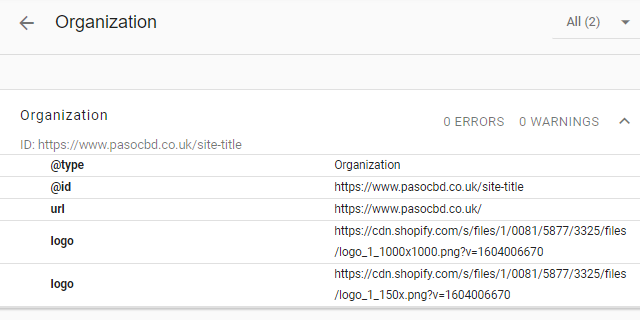
Organization schema
The Schema describes the organization, including its logo, social media profiles, website address, and contact information.
Organization schema is important for businesses that people don’t physically visit.
Organization schema should include the following properties:
- Type: organization
- Name: Website’s Store Name/organization name
- URL: Your Shopify Store’s URL
- Description: This property should have the description of your organization
- Address: This property should have Street Address, Postal code, Country Name
- Logo: This property should have a logo. Google displays your logo in search results and the Knowledge Graph.

For Product page
You should add three types of schemas to your product pages as mentioned below:
- Product Schema
- Offers Schema
- Breadcrumbs Schema
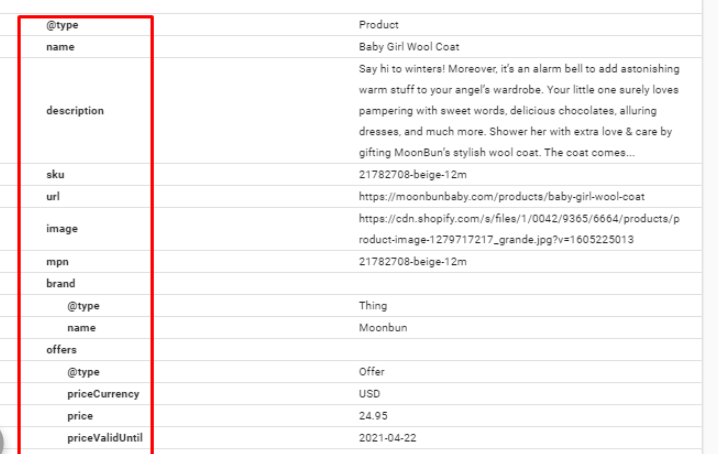
Product schema
Product schema describes the products & Offer type describes a product variant present on the website.
The following properties should be added to the product schema:
- Type: Product
- Name: This field should include the product name.
- Image: This will include the URL of the image
- Description: This field has a description of your product.
- SKU: This will have the unique stock-keeping unit
- URL: This will include the URL of the Product
- Product ID: GTIN (Global Trade Item Number) is used as your product ID and an MPN (Manufacturer Part Number). This will help Google match search queries with your products.|
- Offer: This will include product variants like (@type, pricecurrency, price, pricevaliduntil, availability, itemcondition, URL)
- Aggregate Rating: This property defines the average review score of the product

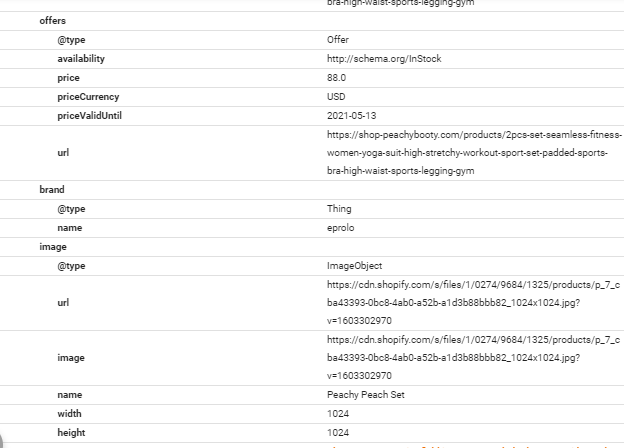
Offers schema
- Availability: shows the availability of the product (e.g., InStock, OutOfStock)
- Price: shows the price of products
- Price Currency: shows the currency of the product.
- Item Offered: product on which offer is available
- Price Valid Until: shows the validity date (in ISO 8601 date format)
- URL: shows the URL of the product page
- Item Condition: show the item condition (new/old)
- SKU: shows the unique stock keeping unit

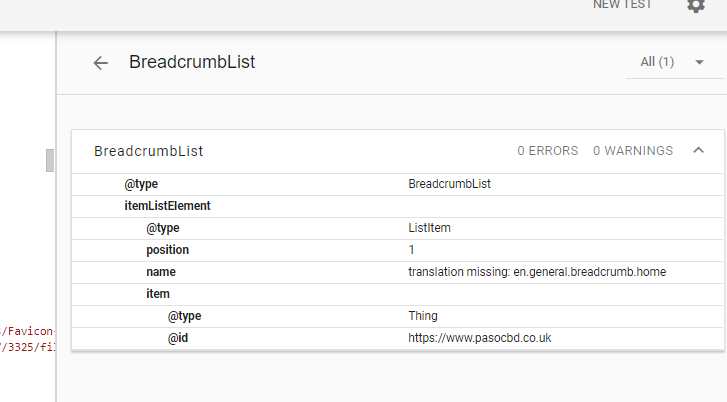
Breadcrumb schema
Your users can understand and explore your site effectively through your breadcrumb schema. A breadcrumb trail on your page shows the position of the page in your site’s hierarchy.
Ensure you add the below-given properties to your breadcrumb schema.
- Position
- Item
- ID
- Name

For the Collection page Schema
This collection page Schema should contain one ListItem type for the products present in the collection pages. This should contain the following properties.
- Name – This shows the name of the collection page
- URL – this shows the URL of the collection page
- Description – This shows the description of the collection page
- Image – this shows the main image of the collection page
The ListItem type should contain the following properties:
- Position – this shows the product’s position on the collection page, i.e., if the product is displayed third, the position value would be “3.”
- URL – this shows the URL of the product page
For Shopify’s Blog/ Article pages
This Blog Schema/ Article Schema includes every attribute/property of blog pages as mentioned below.
- About – this shows a description of your blog, the subject of the blog (e.g., e-commerce, Shopify, your product or service, etc.), how it can help readers, etc.
- Name: this shows the name of your blog.
- URL: this shows the URL of your blog.
- Keywords: add the keywords you target.
- Headline: Main headline of your blog.
- MainEntityOfPage – shows the canonical URL of the page.
- Image (ImageObject): Image URL of the blog.
- URL: shows the URL of the page.
- DatePublished: shows the published date of the blog.
- DateModified: shows the date on which the blog is modified.
- DateCreated: shows the date on which the blog is created.
- Description: a description or an excerpt of the blog post.
- Author: shows the author-name.
- Publisher: shows the publisher’s name (organization).
- Logo (publisher logo): show the URL of the logo.
- URL (publisher URL): shows the publisher URL (organization).
- Name: shows the publisher’s name.
Page Load Speed
We live in an era where technology is evolving day by day, and speed has become the most important factor in our daily lives.
Therefore, to reduce your bounce rate, you need to ensure your page loads quickly. By ensuring your customers convert, you optimize your website for more sales.
You can use the Page Speed insights tool to analyze the performance of your website. Here is our detailed blog to learn website speed optimization using the Page Speed Insights Tool.
Apps like Page Speed Optimizer: PI Speed can help you optimize the speed without much coding.
Here is a quick overview of the things you can perform to optimize your store’s speed.

Optimize Images
By reducing the size of images, you can optimize them. Different apps (Free/ Paid) are available to optimize images in bulk.
Examples:
Minify CSS
Minify the CSS files using CSS minify tools like CSS Minifier and then replace the original file with the minified CSS file.
Minify Javascript
Minify the JS files by using the Shopify apps. You can use UglifyJS 3 to minify the javascript, then replace the original file with the minified JS file.
Lazy Load
Use lazy load to load the website faster and quick image loading. Learn more about Lazy Load here.
Remove Extra Apps And Code
Remove extra unused apps to increase the speed of the website. Remove extra code like extra CSS and JS files. This will also help to improve the speed of the website.
Use Exact Size Images
Use exact size images on the desktop and mobile versions of the website. This will help the website load faster.
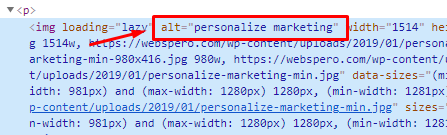
Image Alts
Images are an important source of information about the content on your site. By adding Image Alt you can give Google additional details about your images.

Shopify has an app for bulk image alt updation: Bulk Image Edit
Pagination
You can organize your content in three ways: pagination tags, infinite scroll, and “load more” for web design.
Pagination allows you to separate content onto multiple pages and infinite scroll groups your content onto a single page. This allows your user to continue scrolling to load more content. Each way creates a distinct user experience.
Interestingly, what infinite scroll and pagination have in common are:
- Your web content can be indexed, digested, and displayed using both these user interface patterns.
- The unique difference between the two best defines them individually.
While both have their own pros and cons. Here is a comparison table showing pagination vs. infinite scroll to help you select the best option:
|
Infinite |
Pagination |
| 1. Endless Scrolling(Category/home page) | 1. Navigates to Multiple Pages |
| 2. Infinite scroll loads only the content requested by scroll and hides it until such time. | 2. Loads entire Page Content |
| 3. Proper indexing of your content could be prevented by Infinite scroll. | 3. Search engine bots crawl entire pages to index your content rightly. |
| 4. Google’s crawlers only read what your viewers see on initial page load instead of scrolling through the entire content. | 4. Google Website crawlers read the entire content present on the page. |
Here are some of Google’s recommendations for applying infinite scroll to your Shopify store.
- Divide your infinite scroll content into component pages.
- Determine how much content to include on each page.
- Divide content so that there’s no overlap between component pages in the series
- To avoid the configuration error, each component page should have the full URL.
To know about the detailed information follow the link
https://developers.google.com/search/blog/2014/02/infinite-scroll-search-friendly
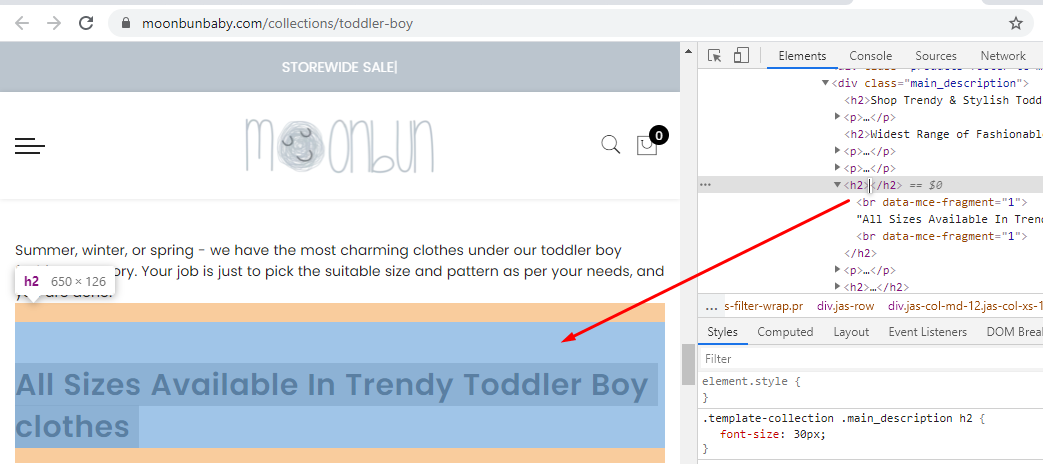
Headings
heading tags have a great impact on your content. It allows your content to look attractive. It also allows you to add the relevant keywords in the heading tags (H1).
H2 tags are optional, but note that they allow you to target secondary keywords without changing your title, URL, or page handle.
To optimize your heading tags for the targeted keywords on various pages, have a look at the following:
For the Home page:
- H1 as your main page title USP (Unique Selling Proposition)
- H2 as a secondary page title or subheading
- H3s as section headings (e.g. Popular Products, Features Products, Testimonials, etc)
- H4s and lower for header/footer and other misc headings
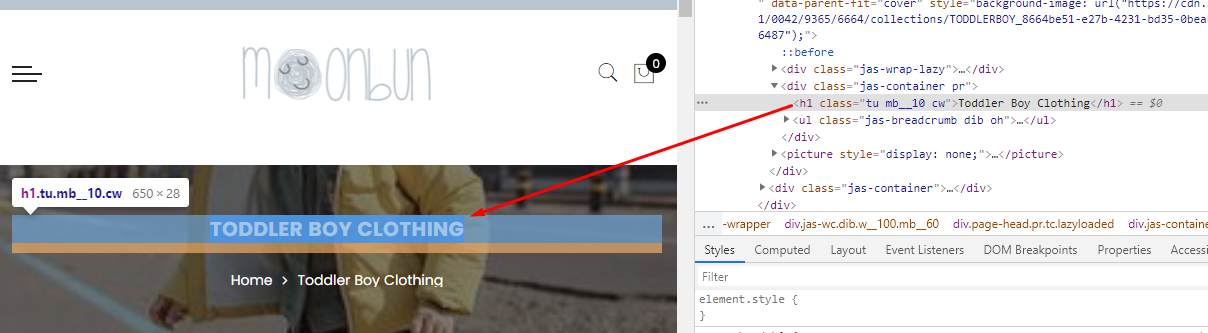
For Collection Pages:
- H1 as collection title as shown in the example

- H2s as collection subheadings (in collection content)

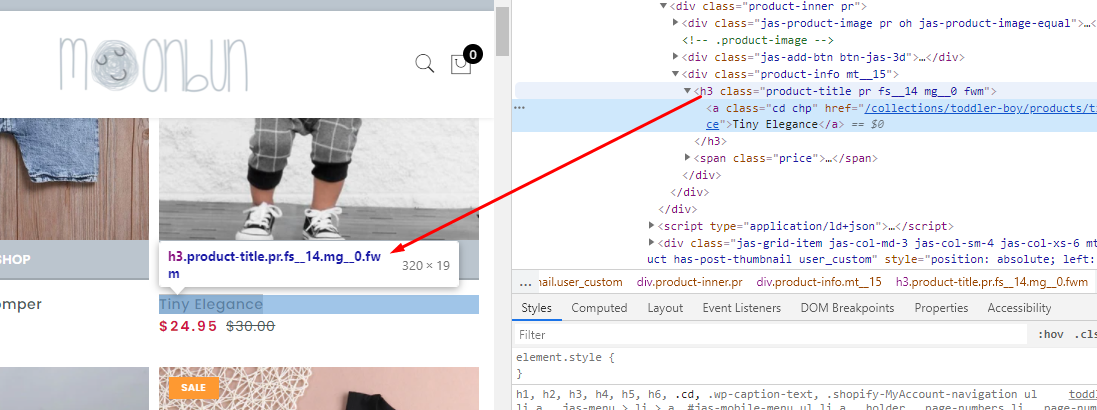
- H3s as product titles

- H4s and lower for header/footer and other misc headings
For Product Pages:
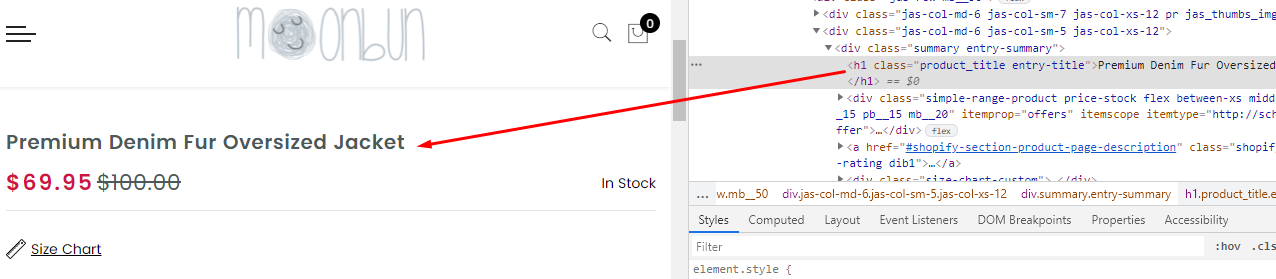
- H1 as product title

- H2 as product subheading
- H3s as a section heading in the description and content
- H4s and lower for header/footer and other misc headings
Optimizing Store For Multiple Languages
55% of shoppers prefer purchasing from sites that use their native language. Interestingly, 60% of your visitors don’t convert because of content not being locally optimized.
You can target multiple countries if your website translates into many languages. This will help to generate organic traffic from various countries or regions.
Here is a simple and easy-to-use app Weglot to help make your website multilingual within minutes.
Internal Linking
Internal links can help discover new content and orphan pages (pages with no internal links). This will improve your Pagerank. Here Quality plays an important role, not quantity.
Internal links can be used in the main navigation, within mega menu links, and footer links. They can also be used within product descriptions and collections, blog articles, and other pages.
In Shopify, you can use internal linking in:
- Collection pages: When we add a collection description, There is a good chance to add an internal link by pointing to another collection. This can help your user find other related collections they might enjoy.
The new collection will contain the other related collection’s link. Related Blog links can also be added to the collection page’s content.
- Product Pages: By adding related products or collection page link to your top-ranking product page, you can enhance your internal link structure and make the user discover more products and collections. Also, anchor texts can help mention featured or new products.
- Blog Posts: You can specifically mention products while writing/adding blog posts to your website. You can also add products or collection links to your old blog posts.

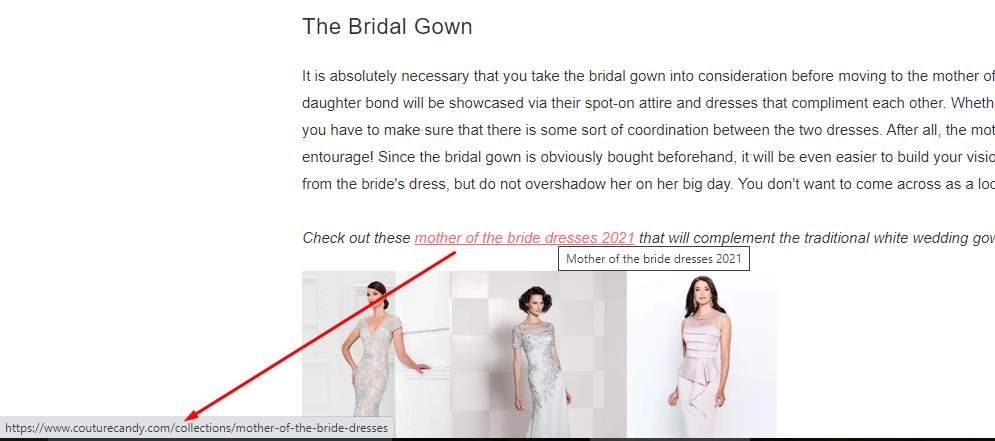
Adding an appropriate anchor text to the related product page compels your user to explore more and shop.
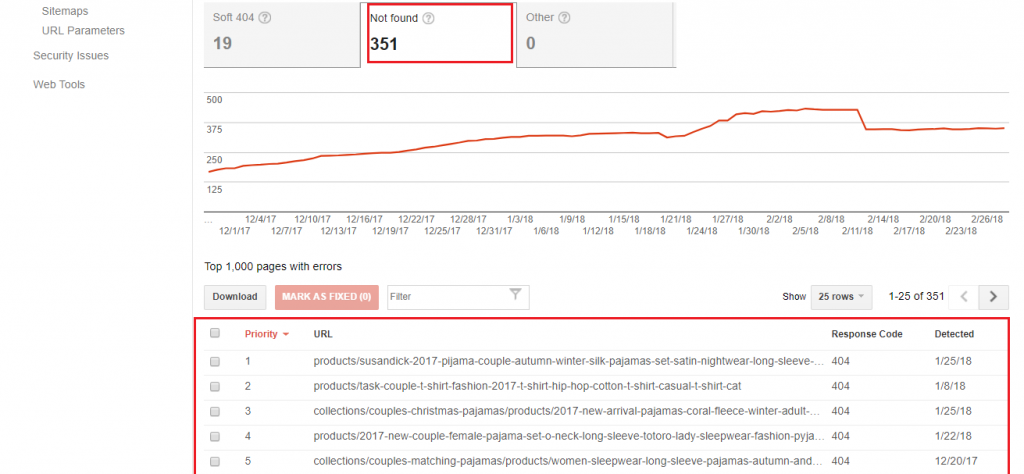
Fixing 404
Google regularly crawls pages that are already indexed. If the page no longer exists on the URL, then Google gets 404 errors. This affects your SEO efforts as search bots hate crawling through URLs that have no content.
When a visitor lands on a 404 page, they might immediately leave your website making you lose out on a potential sale. Essentially, increasing your bounce rates.
Note: Google Search Console can help you find the 404 pages of your website.

To fix 404 errors:
- Redirect 404 pages to the Most Relevant categories.
- Restore the pages accidentally deleted.
- For bulk redirections, use the broken link manager app
Keywords Research
Keywords Research is the most important part of the SEO strategy. While doing Keyword research for a Shopify store keep these points in mind.
- Build a list of seed keywords
- Focus on collection pages rather than products
- Use Long-Tail Keywords
- Consider high Search Volume
- Check competitors ranking keywords
Build a list of seed keywords
Seed keywords are the primary keywords (which consist of one or two words) that are the most relevant to your business. These are keywords used to find more related keywords for your Shopify store.
Focus on collection pages rather than products
As targeting product pages can be difficult. Since there are hundreds or even thousands of products in a collection, and a lot of them can be 404 in the future, it’s better to focus your keywords on collection pages.
Use Long-Tail Keywords
These are longer, specific phrases your visitor uses when they know exactly what they’re looking for. Long-tail keywords are also used during voice search. (example, red Nike shoes size 10 near me).
Consider high Search Volume
Find keywords that have a high average monthly search and low competition rates.
Check competitors ranking keywords
The ranking keywords of your can help you find related keywords for your products or services. Simply find your competitors & review their keywords. Your competitor’s keywords can give you more ideas for your SEO strategy.
Avoid selecting already ranking keywords in top results.
Note:
Keyword research is an ongoing process. Collections or products can be changed. Alternatively, new collections or products would be added in the future. That’s why you need to continuously perform keyword research.
Create content based on the keywords your customers actively use in their queries. Don’t create content using keywords you think your customers might be using.
How To Find Keywords
You can use different tools for keyword research. Tools will ease the process, and you can easily estimate the ranking time frame of the keywords. Some of them are mentioned below:
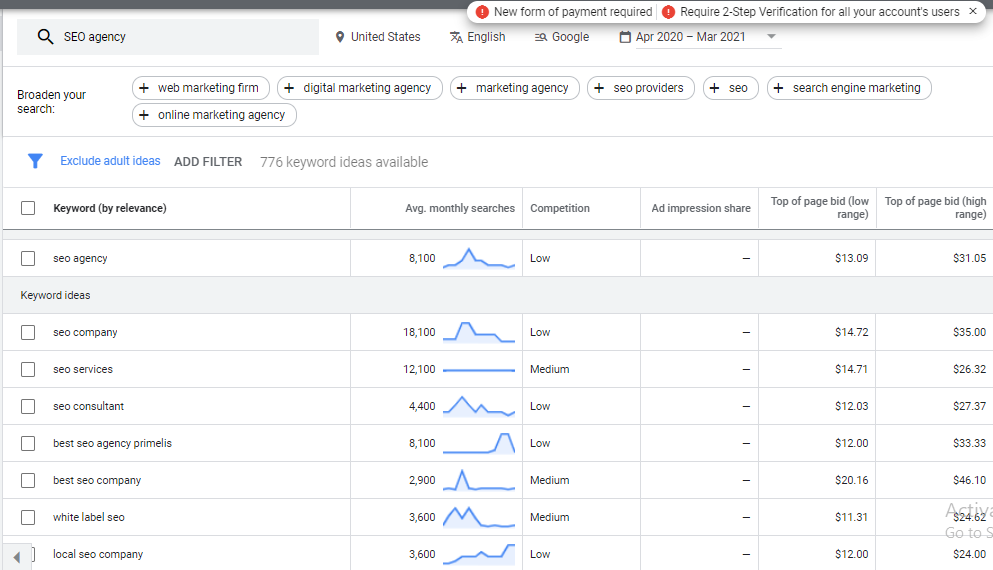
Google Adwords/ Keywords Planner
Keyword Planner is a free tool, but you need to have a Google Ads account to use the Keyword Planner
Note: To use the Keyword Planner, you need not run an active campaign. However, you do need to have a Google Adwords campaign set up.
You need to add your seed keywords in the planner and find thousands of keywords for your website with the average monthly searches and competition, as shown below:

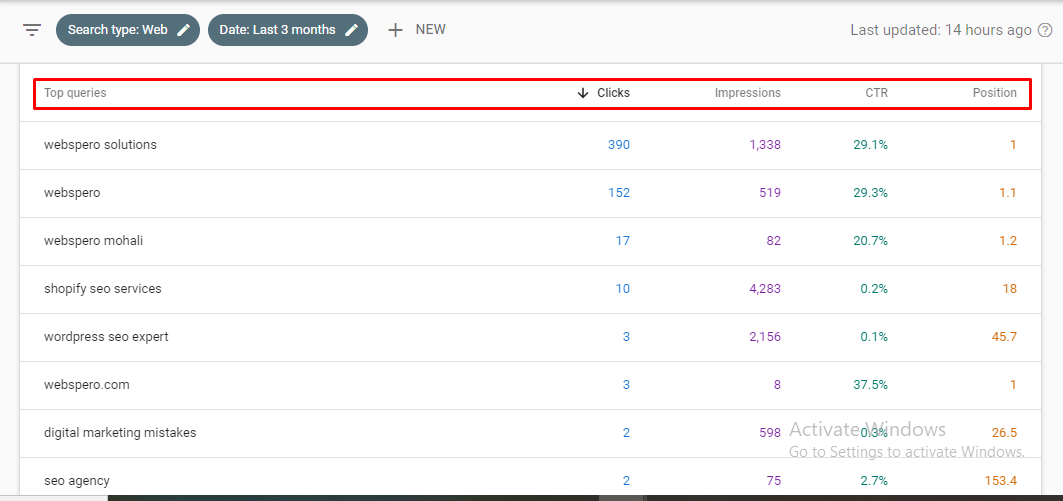
Google Console
We can check already ranking queries for the website and the top-ranking keywords in the search console, export them and find the related keywords to your website niche.
This helps to improve rankings for underperforming keywords by using them in the title, heading, and content.

SEMRush
Search your website in SEMRush; it will display all ranking keywords of your website in the “Organic Search” Section.
You can export this data and then find the related keywords to your website.

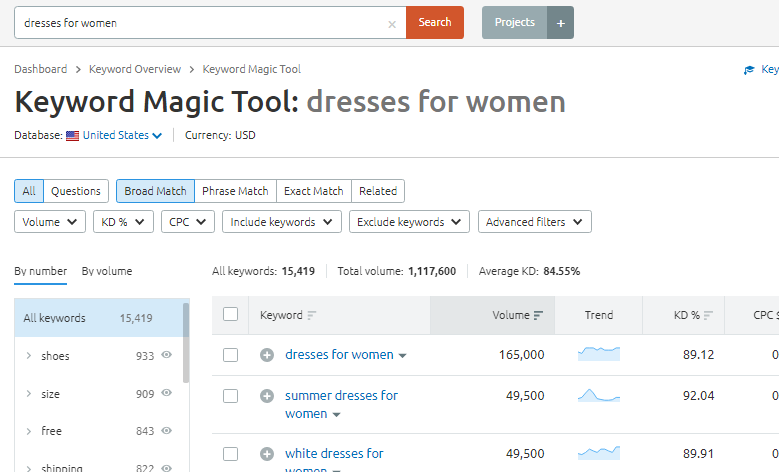
Keyword Magic Tool
A great tool for finding keywords that Google’s keyword planner excludes, like CBD, medicine/medical-related keywords, and adult keywords.
You can also use this tool for blogs and articles. You can filter keywords according to high search volume, keywords difficulty, CPC, etc.
If you are looking for keywords for your blog and want to publish content in questions, you can also filter keywords according to the questions filter.

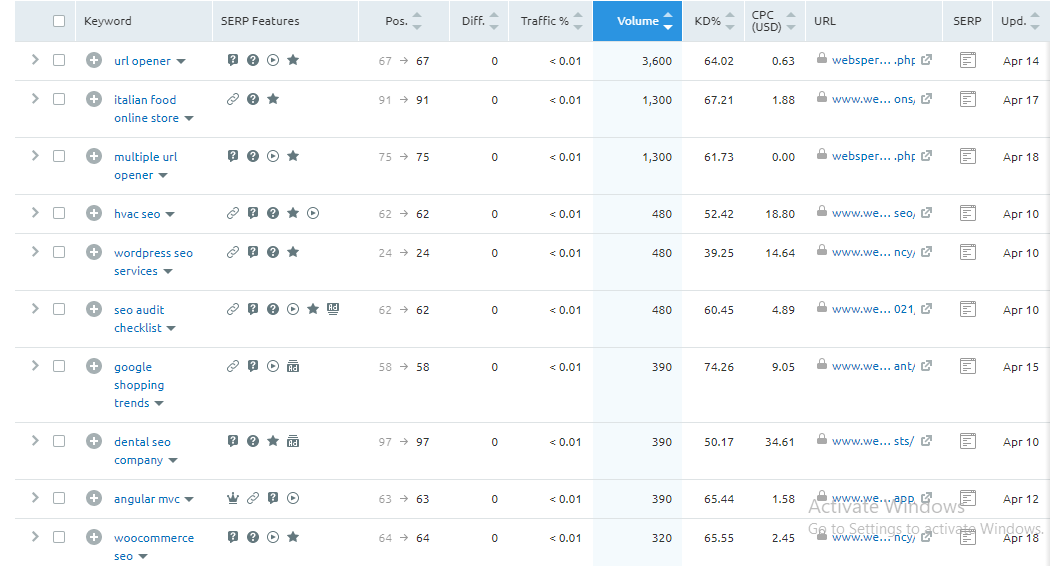
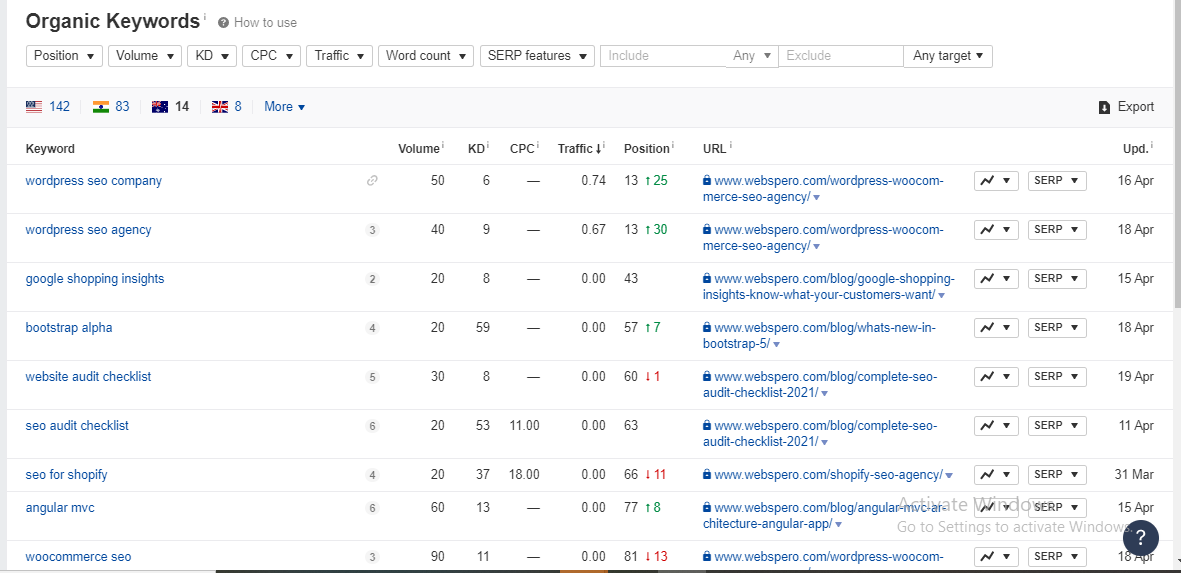
Ahrefs
It also works similarly. Just search for your website and select the “organic keywords” section, as shown below.
You can choose the related keywords in the already ranking keywords that can perform well for our website.

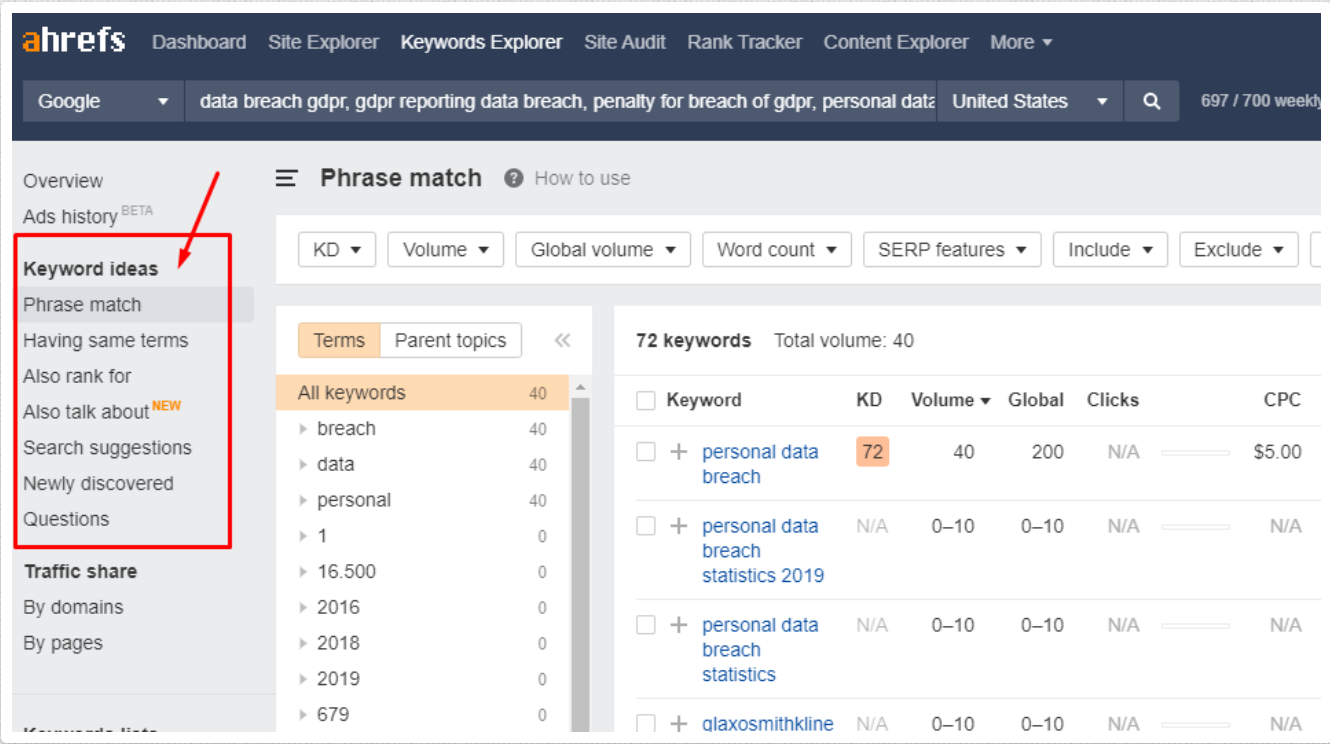
Keywords Explorer
You can find the new keywords in Ahrefs just like the Google keyword planner. Search the seed keywords, and you will get the list of keywords as shown below.
Now you can choose the keywords for your website based on search volume and keyword difficulty.

Check Competitors keywords
Input your competitor’s website in SEMrush & click on organic research.
Here you can find your competitor’s keywords and then select keywords according to your services.
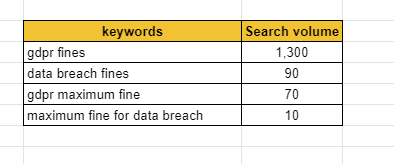
Keywords clusters
A keyword cluster is a set of keywords that have similar search intent. You can choose the keywords for a cluster based on semantic relevance, search volume, and keyword difficulty.
This will also help you in content marketing or to create new content for your website.
You can create keyword clusters for the pages you will work on in the future for a particular website page or blog.
Example: This example shows the clear search intent of the user that is “data breach fines”

Shopify Seo Content Strategy
Creating exceptional content that engages your visitors can help increase your traffic to your site, boosting your revenue.
- Collection Page Content
- Product Page
- Blog
Collection Page Content
Here, your content should include the various types and styles of the products in that particular collection.
Add the names of the popular products within this collection and add some information for the related collection for adding internal links.
This will help in adding more keywords to the page and pass the link juice to other related pages by linking them.
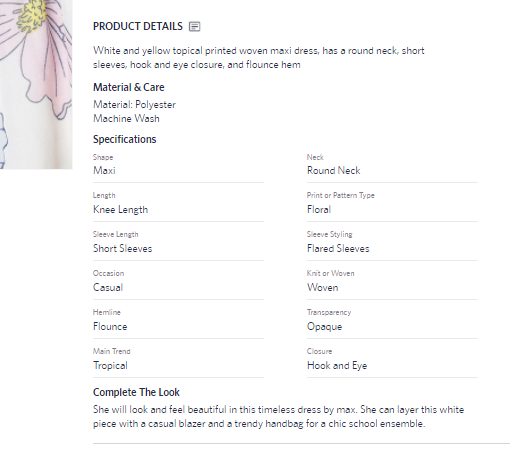
Product Page
On product pages, content should include all the product specification information like price, offers, size guides, ingredients(if any), delivery information, safety measures (if any).
Add product videos like product making, how to use, occasions for use, etc., and how the customer will look after wearing the product.
Include content like “how to use the product” and what type of add-ons customers can use while using the product.
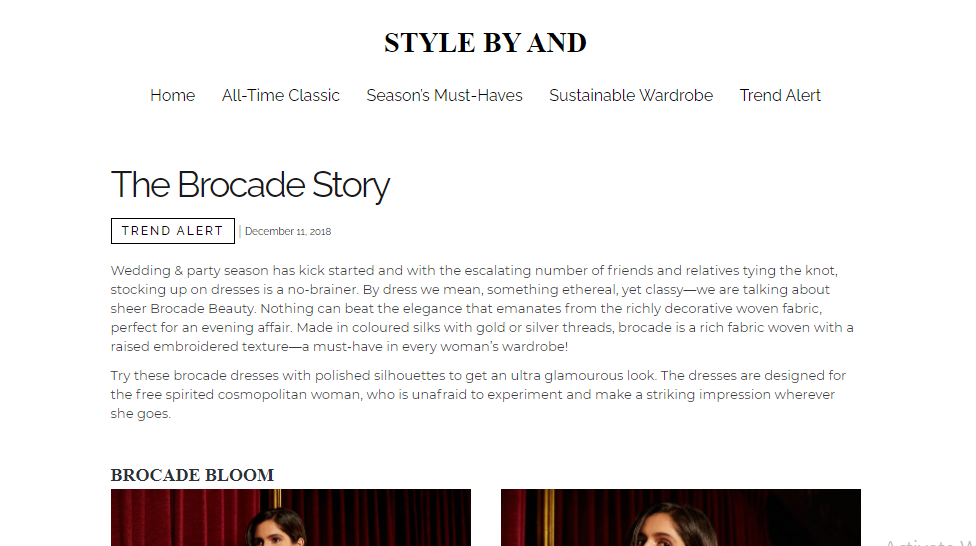
Mynta’s example
Let’s look at how Myntra has a great content strategy:

Blog
While writing blog content considers the following points. And If you own a clothing store then Try to add content for the products that are suitable for different occasions and seasons.
- Try adding unique and valuable information about 4-5 of your products in your blog post. This way, you can improve the indexing of your website by adding more pages with content with the targeted keywords. This has been shown to improve your search ranking significantly.

- Try using storytelling in your blog posts. Ensure it is precise in length and doesn’t lose the interest of the user while reading.

- Add video content, but it should be unique and of high quality.
Conversion Rate Optimization Techniques To Boost Your Revenue
The conversion rate optimisation for your eCommerce brand shows you the percentage of people online who visited your site and purchased something from your store (within a set timeframe).
Here are a few ways you could boost your Shopify store’s conversion rate.
Home Page
-
New arrivals sections
Adding a ‘new arrivals’ section on your homepage allows your customers to know about your new products. This will show the users that you are actively updating your products.
-
Featured products
It is an important section of your store; add featured products to this section or the products that are in high demand. This will also help to attract new users and take a step closer to your conversion funnel.
-
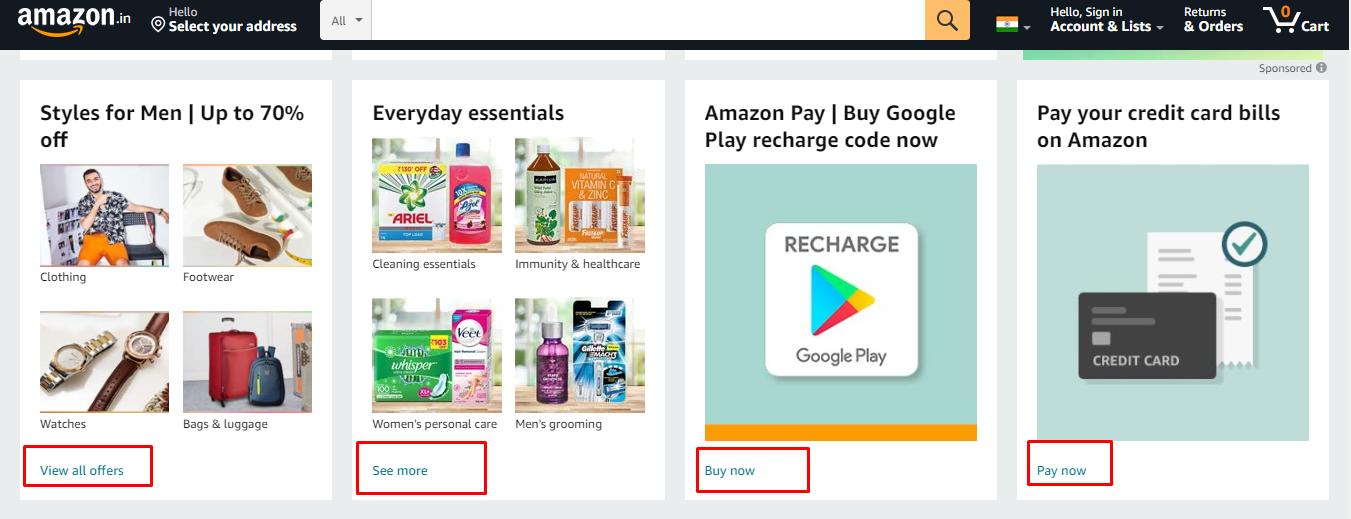
Offers and coupon codes
Show current offers and coupons for the products on the home page. This will attract and lead the customers to avail the offer while t&c applies.
- Call To Actions (Buy now, Read more, etc.)
- Do not overwhelm the users with CTA’s everywhere.
- Use proper CTAs where required.
- Add read more buttons for your blogs, categories, offers, and information pages. This will help the users to get the desired information.

-
Use live chat apps
Add live chat support to answer the user’s queries on time. This will help to improve the reliability and trustworthiness of your brand.
-
SSL certificates
To improve the security of websites, use SSL certificates. This will ensure the user’s safety for their personal details. Users trust you more if you have a secure website.
-
Show Shopping carts and checkout buttons
Add easy-to-find and accessible shopping carts and checkout buttons. This will help your users to get to their shopping carts and checkout easily.
-
Don’t push users to create accounts
Make checkouts on guest view, do not push to create accounts for the checkout.
-
Progress bars on checkouts
Use of progress bars while checkout estimates the total and remaining steps to complete the checkout process.
Product Page
Clear & High-Quality Images
Users mostly check the images while purchasing a product. That’s why not adding high-quality images can negatively affect your brand. Good quality images can lead the user towards buying your product.
Product Specifications
All product specifications like size, price, quantity, materials used, ingredients, etc., should be available on the product page. This will help the user find all the information in one place and motivate them to buy the product.
Competitive Price, Offers & Coupon Codes
Understanding your competitor’s prices and setting your prices within the same range will allow your customers to buy more from you.
Give some offers like discounts on products, free shipping, and referrals to attract new customers, and retain the old customers.
Provide coupons to your users to attract and convert them to your valuable customers. Coupons should be valid only for a limited period so your customers are excited to use them quickly.
Product Reviews
Allow your customers to leave positive and high-rating reviews on your products. This makes a positive impact on other customers who are thinking of buying the product.
OutOf Stock Products
Make sure you add the ‘out-of-stock’ label for products that are currently unavailable.
Also, if possible, try to mention an estimated period when the item will be back in stock.
You can also set up a form for the users who want to know when the product will be back in stock. This way, you can collect the email address of the user.
Notify your users by email when the product is back.
Content Positioning
It is an important factor that usually helps the user find what they’re looking for. But for this, you need to have a to-do list and set it according to priority. This way, you can easily place content sections on your website.
For example, you have to place a strong call to action on the top section of your page. Split the website into folds and decide what content to place within that fold. Whether to place it below the fold or above the fold. Focus on keeping navigation easy for the users.
EMI Calculators
If you are giving EMI benefits to your customers, then add the EMI calculator on your product page. Also, cross-check that it is properly working.
This can be a great option to convert the users into your valuable customers.
For example, Amazon provides an EMI facility to its user

Delivery Information
Complete delivery information should be provided on the product page to easily let the customer know when they will receive their order. If possible, offer free shipping & delivery to attract more customers.
Shipping And Return Policy
Mention the shipping and return policy on the website. Most of the users read the return policy before buying the product. Having a good and easy return policy can also help the user decide on buying the product.
Payment & Refund Policy Information
- Build users’ trust for your website by adding safety payment options.
- Add small images for credit cards, PayPal, and other payment options you are using for the payments on the website.
- Add security badges like GeoTrust to build trust.
- Add a clear and easy refund policy for the customers. This will help to increase the credibility of your website, thereby increasing trust.
Abandoned Cart Emails
You should set up abandoned cart emails for users who have left their products added to their cart. This will remind users of the product they want to buy. You can also use cart abandonment apps like Abandoned Cart Recovery Email.
Easy Checkout Process
Set up an easy and comfortable checkout process. Test it 2-3 times so that your users don’t face any issues during checkouts.
Collection Pages
-
Easy To Use Filters
Customers use filters to find the right product. If you are a clothing brand, your users can select filters like price, category (for men/women), sub-category (clothing or accessories), etc. These filters should be easy to use and must work properly.
Example: If one of your customers is looking for women’s summer dresses under Rs. 999 (INR), then you can create filters for price, women (collection), and dresses (collection).
This will help the user to find the right product under the budget and right category.
-
Easy To Find Product Structure
You should use a precise structure for your collections to show products so that users can easily find the right products.
Off-page Shopify SEO
Links From Manufactures
Use email scripts to get links from the manufacturer sites. This will help to increase the authority, credibility, and trustworthiness of your website.
Coupon Sites
Add your coupons to coupon sites to get more backlinks. Discount Coupons and offers attract new users and help increase sales.
Competitor Backlinks
Find your competitor’s backlinks by using the tools like SEMrush and Ahrefs etc. Check if you can build backlinks on those sites. This will help to improve the ranking in search results.
HARO
HARO – Help a Reporter Out – connects journalists from top publication houses and media outlets to sources with relevant information to answer a reporter’s question. If reporters find the information useful, they add it to their articles.
What does the source get? The reporter adds the information with the source’s name and a link to their official website. Here is a Business.com article that features WebSpero CEO Rahul Vij. Only the quote belongs to Mr. Rahul.
https://www.business.com/articles/pros-and-cons-of-monitoring-employees/
Industry Journals
Outreach to the famous industry journals in your niche and try to get backlinks by publishing informative and quality content.
Getting Featured in famous journals will help increase your brand awareness and website’s authority & trustworthiness.
Contests
Organize contests with exciting winning prizes. This will help attract new users and retain old customers. This will also improve your brand awareness and also helps to boost sales.
Guest Postings
Do niche outreach and try to get backlinks from high authority and quality traffic websites. This will help to increase the website’s authority and traffic.
Product Reviews
Try to get reviews from users on your website and 3rd party profiles like Trustpilot, Yelp, Review.io, etc. According to Google’s product review algorithm update, websites having positive and good content length reviews will rank high in the search results.
SEO Apps For Shopify
You can use different Shopify apps to improve your store’s SEO. Some of the highly rated and most-used apps are:
SEO Optimizer: All‑in‑one SEO: This app allows you to optimize SEO for your Shopify store. You can add Image ALT Tags, Image Size, Meta Tags, and many other things using SEO optimizer. Free and Paid Plans are available; select according to your needs.
TinyIMG SEO & Image Optimizer: Optimize your images with this app without causing harm to your marketing efforts. Free and Paid plans are available; choose wisely.
BEST Currency Converter: Add the currency converter to your Shopify store to ease the payment process for your customers. Select Free or Paid plans according to your needs.
Shopify Chat: Adding a support chat to resolve your customers’ queries can improve their user experience. This app is completely free to use.
Back In Stock: Customer Alerts: Increase your sales by setting up Back in Stock alerts. You can choose the Free or paid plans per your requirements.
Bulk Product Edit & CSV import: Edit your products in bulk with this app. Both CSV and Excel formats are supported. You can choose the plan according to your needs.
SEO Suite: Image Optimizer: Optimize SEO for your Shopify store with the help of this SEO Suite app. It’s free for use.
Instafeed ‑ Instagram Feed: This app helps you show custom install feeds on your Shopify store. It’s lightweight, fully customizable, compatible with all themes and devices, and a fully responsive app. A free plan is available.
In conclusion
If you have come this far IN Shopify SEO Guide, you’ve successfully learned how to optimize your Shopify for SEO.
However, this article is just the beginning. Remember, Shopify is on a mission to expand its reach. With that, it becomes imperative to understand the SEO implications that come with the platform.
Here’s where our expertise as a seasoned Shopify SEO agency comes in. Exceeding your business targets is the force that propels us.
With close to a decade of experience in helping hundreds of our clients rank on the first page of search results consistently, our team of SEO experts can boost your brand’s ROI by 15X in the most cost-efficient way.
Schedule your free discovery here.
